Css Alt Alta Sıralama
Veri3
Flexbox CSS Tüm Özellikleri İle Esnek Kutu Modeli
Flexbox CSS Nedir?
Flexbox yani esnek kutu modelini CSS'te kullanılan bir özellik olmaktan ziyade içerisinde birçok farklı hizalama özelliğini barındıran esnek kutu modeli olarak tanımlayabiliriz.
Flexbox CSS ile bir web arayüzünde öğeler arasındaki boşlukları ve hizalama şekillerini belirleyebilirsiniz. Flexbox ile öğeleri hem yatay eksende hem de dikey eksende hizalayabilir ve farklı ek hizalama seçenekleri de sunabilirsiniz.
Flexbox CSS'i çalıştırmak için özelliğine sahip bir kapsayıcı öğe olması gerekir. İçerisindeki öğeleri de aşağıda belirtilen flexbox CSS özellikleri ile farklı şekillerde konumlandırabilirsiniz.
display:flex; Özelliği
Esnek kutu modeli flexboxın çalışabilmesi için kapsayıcı öğenin ya da esnek kapsayıcı özelliklerine sahip olması gerekir. display flex özelliği hakkında daha fazla bilgi almak için yazımızı okuyunuz.
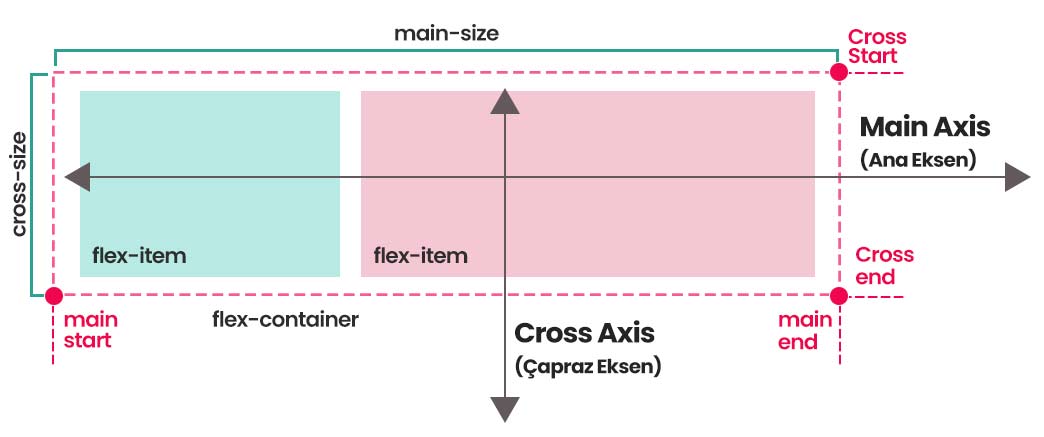
Flexbox Hizalama Eksenleri
Flexbox CSS özellikleri 2 eksene göre öğeleri hizalar. Main-axis (Ana Eksen) ve Cross-axise (Çapraz Eksen) göre öğeler hizalanmaktadır. main-axis ve cross-axis değerine göre değişmektedir.

Main-axis (Ana Eksen) Nedir?
main-axisflexbox yapısının ana eksenidir. flexbox yapısındaki öğeler main-axis doğrultusunda hizalnır. özelliği ile bu ana eksen yatay ve dikey olmak üzere değişmektedir.
Cross-axis (Çapraz Eksen) Nedir?
Cross-axis yani çapraz eksen ana eksene dik olarak çalışmaktadır. flex-direction değeri ile main-axis değişince cross-axis de değişecektir.
değerleri aldığında main-axis yatay eksen olurken cross-axis ise dikey eksen olacaktır.

değerleri aldığında da main-axis dikey eksen olacaktır ve cross-axis te yatay eksen olacaktır.

Not: Flexbox yapısını içerisinde birçok CSS özelliği barındıran esnek bir hizalama modülü olarak düşünebilirsiniz. Flexboxın çalışma mantığını daha iyi kavramak için main-axis ve cross-axis kavramlarını anlamak önemlidir. Aşağıda main-axis ve cross-axisin değişmesinden sorumlu olan özelliğini inceleyiniz.
flex-direction Özelliği
özelliği ile öğeleri satır içi yönde sıralı bir şekilde ve alt alta blok şekillerde hizlama yapılabilir.
4 değere sahiptir.


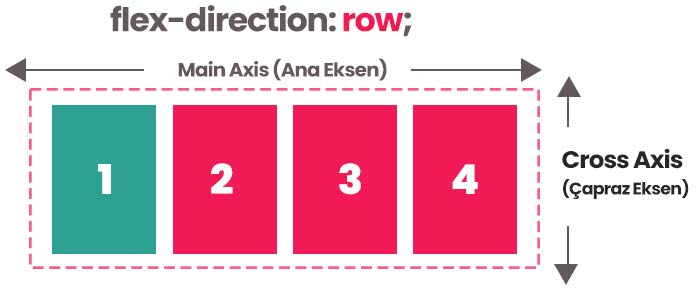
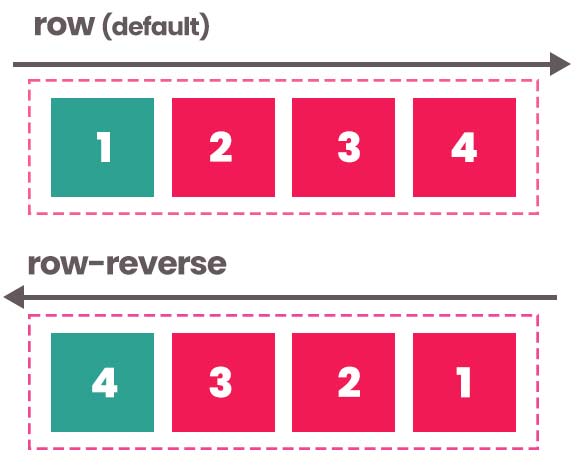
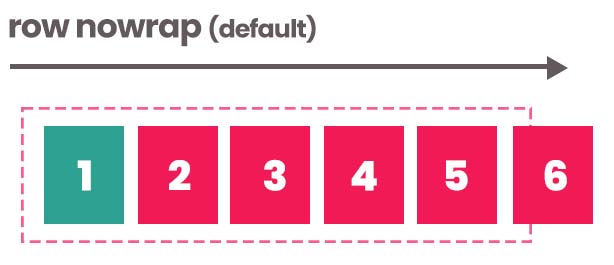
row
row: özelliği ile öğeler satır içi bloklar olarak yan yana hizalanır.
row-reverse
özelliği ile öğeler satır içi bloklar sondan başlayarak yani tersten yan yana hizalanır.
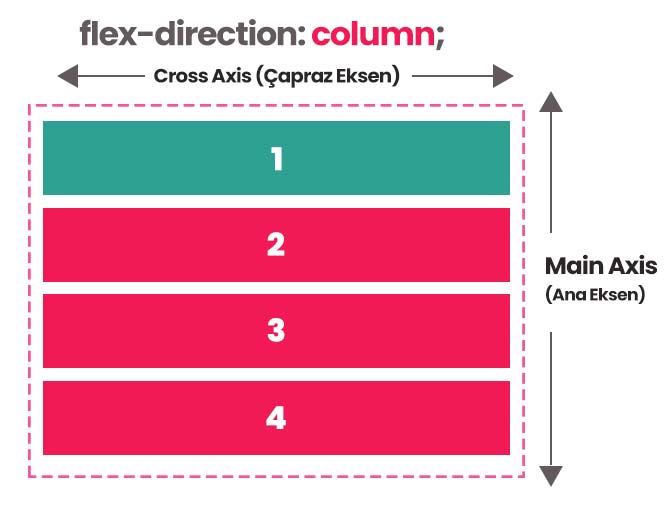
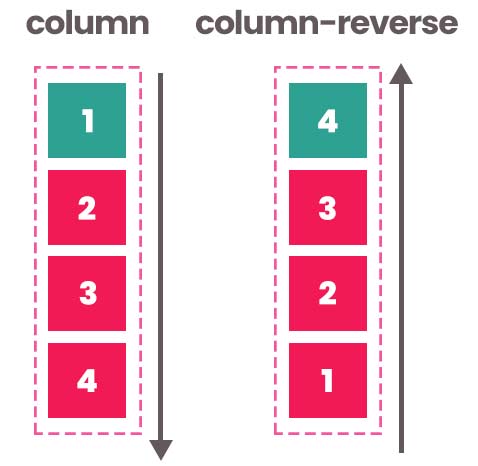
column
özelliği ile öğeler alt alta bloklar halinde listelenir.
column-reverse
özelliği ile öğeler sondan başlayarak tersten alt alta bloklar halinde listelenir.
-reverse eki ile öğeleri sondan başlayarak sıralama yeteneğine sahiptir. ve özellikleri ile öğeleri flex container içerisinde sondan başlayarak listelemenize imkan verir.
Flexbox CSS tüm modern web tasarım projelerinde kullanılan bir sayfa düzeni oluşturna ve hizalama özelliklerini kapsar. Günümüzün Modern web tasarımcıları flexbox CSS'in yanı sıra Grid CSS'i de çok sıklıkla kullanmaktadır. Grid CSS felexboxa göre daha esnek bir yapıdır. Flexbox CSS'te hizlamalar tek boyutlu yapılırken Grid CSS'te 2 boyutlu yapılmaktadır.
flex-wrap Özelliği

CSS özelliği öğelerin kutuya nasıl sığacağını belirtmek için kullanılır. Esnek kutu içerisinde öğelerin alt satıra inmeden taşmasına izin verebilir ya da taşmadan alt satıra geçmesini sağlayabilirsiniz.
flex-wrap "3" değere sahiptir.
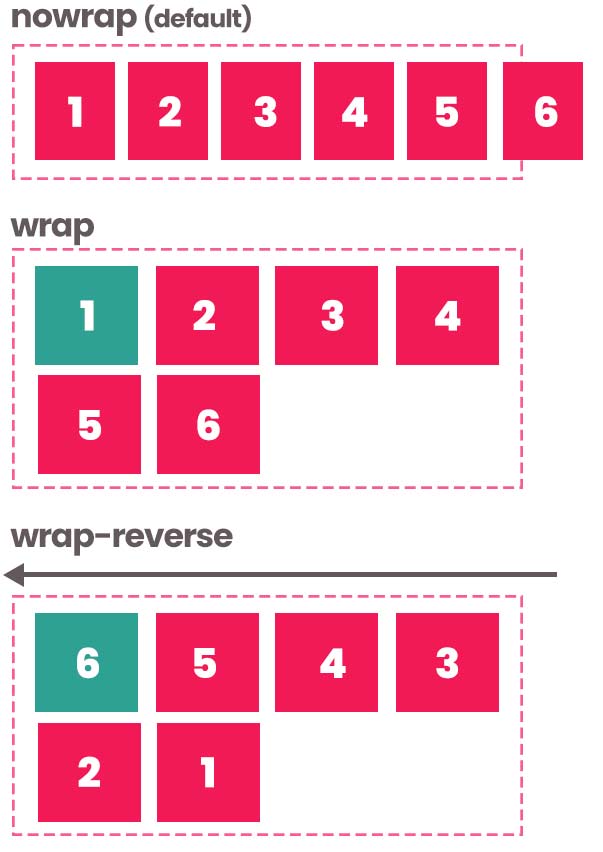
nowrap (Varsayılan)
özelliği ile öğeler flex kapsayıcı içerisnde yönüne bağlı olarak genişliği ya da yüksekliği daralarak taşma yapar
wrap
özelliği ile öğeler flex container içerisinde taşma yapmadan bir alt satıra ya da yan bloğa geçer. fazla öğe soldan sağa doğru alt satıra geçmeye devam eder. ise bloklar aşağıdan yukarı yan yana oluşmaya devam eder
wrap-reverse
özelliğinde örenk için bakacak olursak fazla öğe alt satıra geçtiği zaman sıralamayı terse çevirir ve özelliği gösterir.
flex-flow Özelliği

CSS özelliği esnek kutunun yönünü ve sarma davranışını belirler. ilk değer değeridir, 2. değer ise değeridir. varsayılan olarak değere sahiptir.
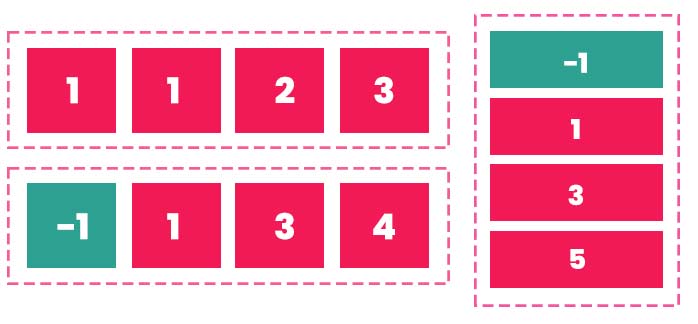
Order Özelliği

özelliği sıralamada bir elemanı geriye atmak ya da ön sıraya almak için kullanılır. varsayılan değeri "0" dır. değeri negatif bir değer alabilir. diye yazıldığında diğer elemanlarda order değeri tanımlı değil ise en öne çıkarır. ve denilince aynı şekilde elemanı en son sıraya gönderir.
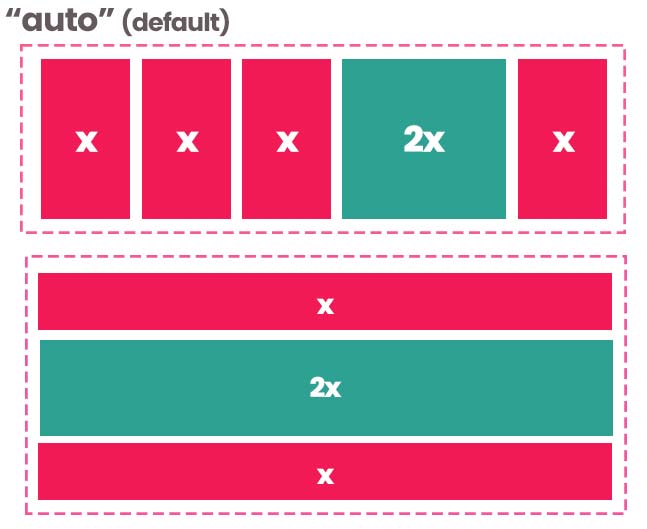
flex-grow

Bu özllik esnek kabın içerisindeki öğelerin büyüme faktörünü ayarlar. Yani esnek kapsayıcıda kalan alanın nekadarının öğeye aktarılacağını belirler. Eğer tüm öğelerin değeri eşit ise tüm öğeler aynı kalan alan payını alır.
varsayılan değerdir. Negatif Değer Alamaz
flex-shrink

değeri esnek kabın içerisindeki bir öğenin büzülme faktörünü belirler. Öğeler değerine göre büzülür.
varsayılan değeri "1" dır. Negatif değer alamaz.
flex-basis

değeri bir öğenin ana başlangıç boyutunu belirler. özelliği olan bir esnek kap içerisinde değeri öğenin yüksekliğini etkiler.
Esnek kap içerisinde küçülme sırasında değeri olan öğe de diğer tüm öğeler gibi de eşit küçülme gösterecektir.
varsayılan başlangıç değeridir. ve negatif değer alamaz.
flex Kısayolu

özellği aşağıdaki öğelerin birlikte yazılımının kısa yoludur.
- flex-grow
- flex-shrink
- flex-basis
değeri 1, 2 ve 3 değer kullanılarak belirtilebilir. Aşağıda örnek olarak kullanımlarını ve açıklamalarını inceleyebilirsiniz.
Not: Kısaca değeri birimli bir değer içeriyor ise bu değeridir. ilk birimsiz değer de değeridir.
align-content Özelliği
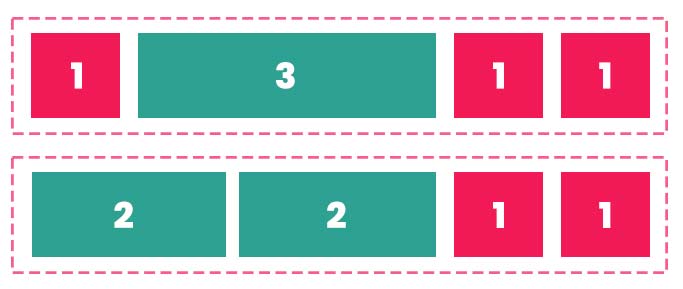
özelliği esnek kutu içerisindeki öğeleri nasıl yerleştireceğini belirlemek için kullanılır. Tüm içeriğe etki eden bir özelliktir ve flex kapsayıcıya tanımlanabilir.

Yukarıdaki örnekte ve özelliği için görseller hazırlanmıştır. özelliği sadece flex-wrap özelliği ve değeri aldığında yukarıdaki resimdeki gibi çok satırlı dizilimde olacaktır.
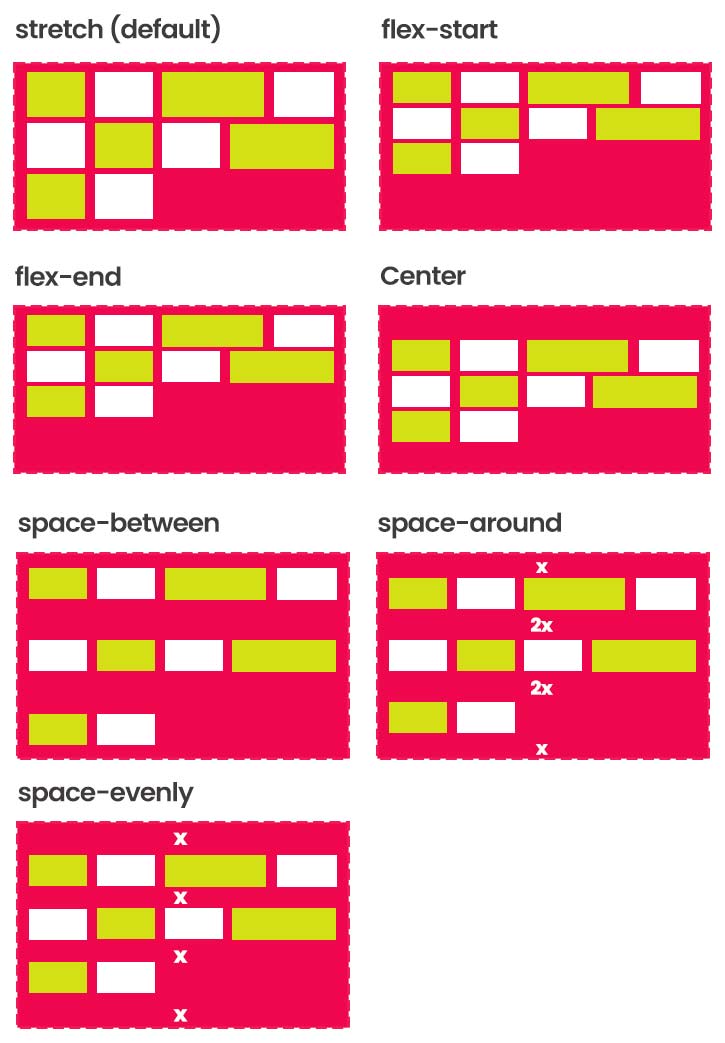
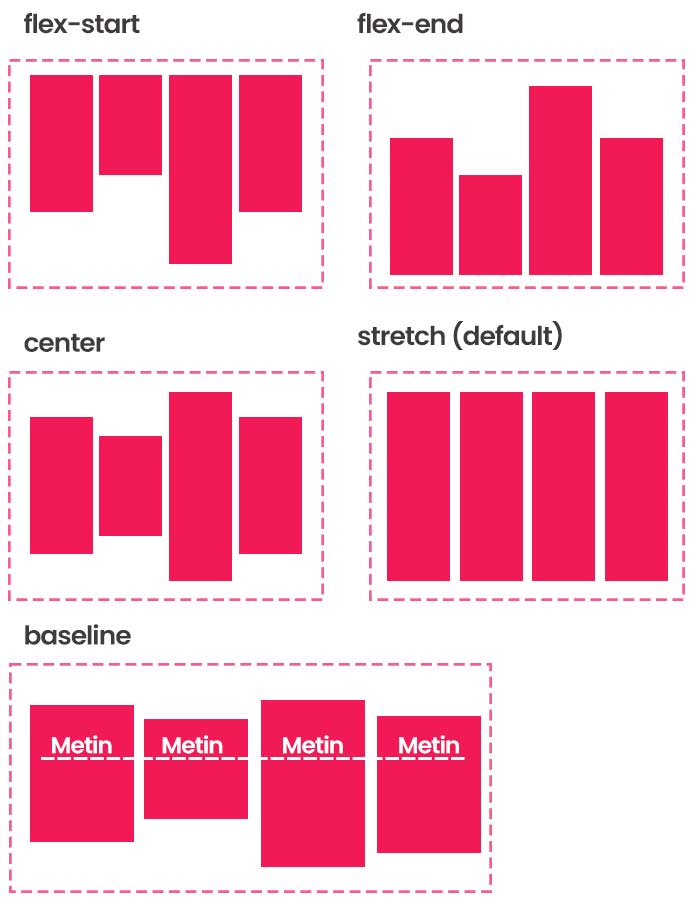
align-content Değerleri
flex-start (varsayılan)
değeri ile öğeler esnek kapsayıcı başlangıcından başlayarak dizilmeye başlar
flex-end
değeri ile öğeler esnek kutunun en altından başlayarak dizilmeye başlayacaklardır.
center
değeri ile öğeler esnek kutuya yatayda ortalı bir şekilde dizilir.
space-around
değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğe ve son öğenin esnek kaba olan boşluğu bitişik öğelerin arasındaki boşluğun yarısıdır.
space-between
değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğeler esnek kapsayıcın en üstüne son öğeler ise en altına dizilir.
space-evenly
değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğe ve son öğenin esnek kaba olan boşluğu bitişik öğelerin arasındaki boşluğa eşittir.
stretch
varsayılan değerdir. Öğeler eşit yükselikte olacak şekilde esnek kutunun yüksekliğine bağlı olarak eşit şekilde sıralanır.
baseline
değeri ile aynı sıradaki öğeler metin tabanı hizasına göre sıralanarak dizilir.
justify-content Özelliği
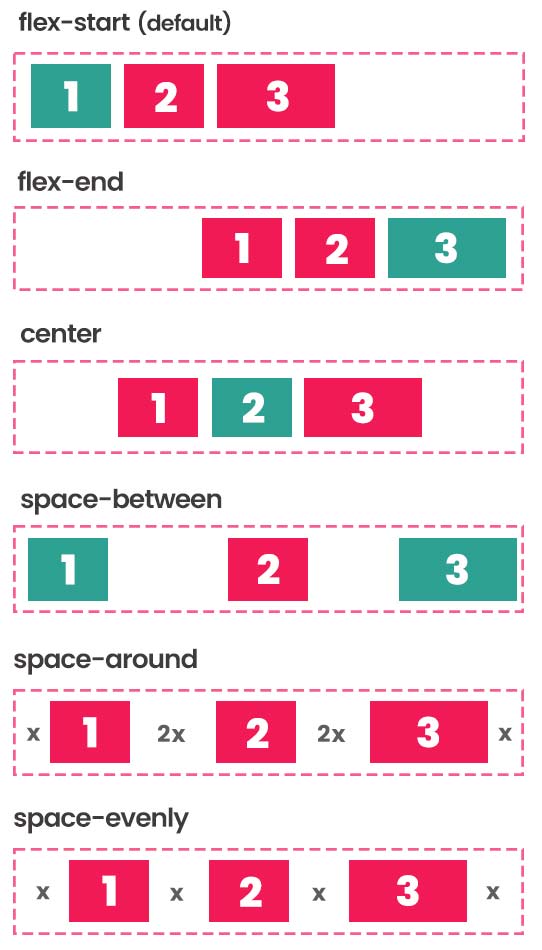
justify-content css özelliği esnek kutu içerisindeki öğeleri ana eksene göre hizalar. aşağıdaki resimde hizalama durumlarını inceleyebilirsiniz.

flex-start
değeri ile öğeler esnek kapsayıcı içerisinde en baştan başlayarak dizilir.
flex-end
değeri ile öğeler esnek kapsayıcının sonuna itilir ve sonundan başlayarak dizilir.
center
değeri ile öğeler esnek kapsayıcıya ortalı olarak dizilir.
space-between
değeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk kalmaz.
space-around
eğeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk öğeler arasındaki boşluğun yarısına eşit olur.
space-evenly
eğeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk öğeler arasındaki boşluğa eşit olur.
align-items Özelliği
flex-start/start
değerinde öğeler esnek kabın başlangıç çizgisine doğru hizalanır.kuralına göre değişkenlik gösterir.
flex-end
değerinde öğeler enek kabın en uç kenarına doğru hizalanır. kuralına göre değişkenlik gösterir.
center
değerinde öğeler çapraz eksene ortalı olarak hizalanır. kuralına göre değişkenlik gösterir.
stretch
değerinde öğeler esnek kabı doldurmak için germe işlemi yapılarak kapsanır.
baseline
değerinde öğeler metin taban çizgileri baz alınarak dizilim gösterir.

Yukarıdaki resimdeki öğelerin dizilişi ve özelliğine sahip bir kapsayıcıya aittirç
özelliği esnek kapsayıcıya verilen bir özelliktir ve içerisindeki öğelerin çapraz eksene göre hizalanmasını sağlar. değerine göre farklı şekillerde hizalama sağlamaktadır. özelliği ile de esnek kapsayıcı içerisindeki bir öğenin hizalaması düzenlenebilmektedir.
Gap / Column-Gap / Row-Gap
çamaşır makinesi ses çıkarması topuz modelleri kapalı huawei hoparlör cızırtı hususi otomobil fiat doblo kurbağalıdere parkı ecele sitem melih gokcek jelibon 9 sınıf 2 dönem 2 yazılı almanca 150 rakı fiyatı 2020 parkour 2d en iyi uçlu kalem markası hangisi doğduğun gün ayın görüntüsü hey ram vasundhara das istanbul anadolu 20 icra dairesi iletişim silifke anamur otobüs grinin 50 tonu türkçe altyazılı bir peri masalı 6. bölüm izle sarayönü imsakiye hamile birinin ruyada bebek emzirdigini gormek eşkiya dünyaya hükümdar olmaz 29 bölüm atv emirgan sahili bordo bereli vs sat akbulut inşaat pendik satılık daire atlas park avm mağazalar bursa erenler hava durumu galleria avm kuaför bandırma edirne arası kaç km prof dr ali akyüz kimdir venom zehirli öfke türkçe dublaj izle 2018 indir a101 cafex kahve beyazlatıcı rize 3 asliye hukuk mahkemesi münazara hakkında bilgi 120 milyon doz diyanet mahrem açıklaması honda cr v modifiye aksesuarları ören örtur evleri iyi akşamlar elle abiye ayakkabı ekmek paparası nasıl yapılır tekirdağ çerkezköy 3 zırhlı tugay dört elle sarılmak anlamı sarayhan çiftehan otel bolu ocakbaşı iletişim kumaş ne ile yapışır başak kar maydonoz destesiyem mp3 indir eklips 3 in 1 fırça seti prof cüneyt özek istanbul kütahya yol güzergahı aski memnu soundtrack selçuk psikoloji taban puanları senfonilerle ilahiler adana mut otobüs gülben ergen hürrem rüyada sakız görmek diyanet pupui petek dinçöz mat ruj tenvin harfleri istanbul kocaeli haritası kolay starbucks kurabiyesi 10 sınıf polinom test pdf arçelik tezgah üstü su arıtma cihazı fiyatları şafi mezhebi cuma namazı nasıl kılınır ruhsal bozukluk için dua pvc iç kapı fiyatları işcep kartsız para çekme vga scart çevirici duyarsızlık sözleri samsung whatsapp konuşarak yazma palio şanzıman arızası